Among our available plugins is a free one called Single Post Ads.If you haven’t seen it before, learn more what Single Post Ads does.
The plugin was cobbled together pretty quickly so it does what it’s supposed to without a lot of bells and whistles getting in the way. Perhaps soon I’ll add more functionality for re-usable code and easy formatting. Although, I love the simplicity it has at the moment.
However, because it is so simple, it can be a little challenging to figure out how to effectively use it. I’m going to show you some examples complete with code snippets how to creatively display advertising on your blog. Though it’s not a must, these codes work best with the Single Post Ads plugin.
HTML/CSS Only
These are heavy in HTML and CSS because I’m an HTML person and I love how easy it is to tweak and edit compared to full on graphics where I’d have to pull out Photoshop, upload, etc.
I first noticed these ads on my good friend Alice Seba’s site – Contentrix. Great destination for content marketing tips. These can be affiliate ads or ads for your own products and they are custom made to fit the audience. This is a great idea! Here’s why. If you are promoting an affiliate product, you don’t have to stick to the banner ads (though I won’t discount them) given to you. The entire idea of a single post ad is not so much to advertise the product but to get people to click on the affiliate links or go check out your product. 99% of the time, the generic banner ads given to you won’t work for this.
Finally please note, the code below is made for my site. You may likely have to make some small edits/tweaks due to every theme being different and may override some of the coding here.
Coupon
Coupons are a great way to end a post and get people interested to click.

<div style="background-color:#F29221; padding: 10px; text-align: center; font-weight: bold; border-radius: 10px; color: #FFF;">
<div style="float: left; width: 50%; border-right: 1px solid #FFF;"><span style="font-size: 4.5em;">20% Off</span><br>Web Tech Training</div>
<div style="margin-left: 51%;">
<div style="font-size: 1.5em;">Code: ABC123</div>
<div style="font-weight: normal;">Expires: Dec 12, 2012<br>
<span style="font-size: .8em; text-align: left;">Sed haec quidem liberius ab eo dicuntur et saepius. At ille pellit, qui permulcet sensum voluptate.</span></div>
</div>
</div>
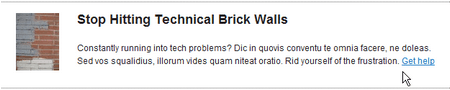
Blurb ad
Love these. Because it looks like part of the content but really is an ad. Super simple, but you’ll see it for sure because it’s not just another banner ad.

<div style="border-top: dotted 1px #666; border-bottom: dotted 1px #666; padding: 10px 15px;">
<div style="float:left; width: 80px;">
<img src="your image url here" style="border:none; background: transparent; margin-top:0; margin-bottom: 0;">
</div>
<div style="margin-left: 90px;">
<p style="font-size: 18px; font-weight: bold; margin: 0 10px 0 0;">Stop Hitting Technical Brick Walls</p>
<p>Constantly running into tech problems? Dic in quovis conventu te omnia facere, ne doleas. Sed vos squalidius, illorum vides quam niteat oratio. Rid yourself of the frustration. <a href="#">Get help</a></p>
</div>
</div>
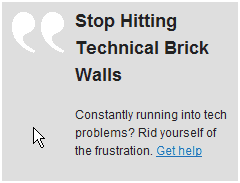
Blockquote/sidebar ad
The concept is a lot like the blurb ads above but made to look like block quotes and side bars. The code below is set to align to the right of the post with your content flowing around the left of it.

Before grabbing the code, you’ll need to download the image, upload it to your own site and use the URL in the code below.
<div style="padding: 0px 8px 3px; width:220px; background:#DDD url('enter-url-to-quote-graphic.png') no-repeat 10px 10px; float: right;">
<div style="margin-left: 65px;">
<p style="font-size: 18px; font-weight: bold; margin:0; padding-top: 5px;">Stop Hitting Technical Brick Walls</p>
<p>Constantly running into tech problems? Rid yourself of the frustration. <a href="#">Get help</a></p>
</div>
</div>
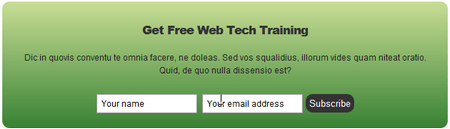
Simple email subscribe
Sometimes, you aren’t promoting anything in your blog post. If you are, it’s for a product that doesn’t make you money directly (like this post). You’re probably going to have quite a few of blog posts like that because you don’t want to overwhelm your readers with post after post of promotions. Yet, if the content is really good and it’s one of your top landing pages from search, you don’t want to waste the opportunity to leverage it. Your best bet – ask people to join your list.
Yes, I know you already have a subscribe box in your sidebar. However, strategically placed and worded inside or under the post, you can get a higher conversion than the generic sidebar. Below is an example code snippet. You can change colors of course but more than anything, make sure the headline is directly related to your blog content for example, if you are giving a tip, invite them to join your list for further training on that topic.

<div style="padding: 15px 20px; text-align: center; border-radius: 10px; background: #c9de96;
/* Old browsers */
background: -moz-linear-gradient(top, #c9de96 0%, #8ab66b 44%, #398235 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#c9de96), color-stop(44%,#8ab66b), color-stop(100%,#398235)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #c9de96 0%,#8ab66b 44%,#398235 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #c9de96 0%,#8ab66b 44%,#398235 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #c9de96 0%,#8ab66b 44%,#398235 100%); /* IE10+ */
background: linear-gradient(to bottom, #c9de96 0%,#8ab66b 44%,#398235 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9de96', endColorstr='#398235',GradientType=0 ); /* IE6-9 ">
<form method="post" class="af-form-wrapper" action="http://www.aweber.com/scripts/addlead.pl" target="_new" >
<h1 style="color: #333333; font-size: 1.4em; font-weight: bold;">Get Free Web Tech Training</h1>
<p>Dic in quovis conventu te omnia facere, ne doleas. Sed vos squalidius, illorum vides quam niteat oratio. Quid, de quo nulla dissensio est?</p>
<input type="hidden" name="listname" value="replace-with-aweber-list-name" />
<input type="hidden" name="redirect" value="http://www.aweber.com/thankyou-coi.htm?m=video" />
<input type="hidden" name="meta_adtracking" value="enter-ad-tracking-code" />
<input type="hidden" name="meta_message" value="1" /><input type="hidden" name="meta_required" value="name,email" />
<input type="text" name="name" class="text list" value="Your name" onfocus="if(this.value=='Your name') { this.value = '' }" onblur="if(this.value=='') { this.value = 'Your name' }" />
<input class="text list" id="awf_field-5915845" type="text" name="email" value="Your email address" onfocus="if(this.value=='Your email address') { this.value = '' }" onblur="if(this.value=='') { this.value = 'Your email address' }" />
<input style="background-color: #333; border-radius: 10px; color: #FFF; border: none; padding: 5px;" name="submit" class="submit" type="submit" value="Subscribe"/></form>
</div>
And that’s it. These aren’t the only things you can do of course, keep an eye out for the way your favorite sites present their advertisements. That’s often where I get my inspiration and don’t forget to track it.