When I upgraded from Firefox from version 3 to 4 and now Firefox 5, I lost ColorZilla – an essential tool I rely on everyday to do my job. That was beyond disappointing. It is something I just couldn’t function well without. That and a few others things initially forced me to downgrade back to Firefox 3.
Months later, I bit the bullet and made the effort to switch hoping this time the developer would have fixed it already but no such luck. It’s a long story but it interfered with the way Firefox windows would open. In my desperate search for a replacement, I found Rainbow. At first, it didn’t seem like what I wanted – guess you just get so used to one tool you know but today I am so glad I stuck with it.
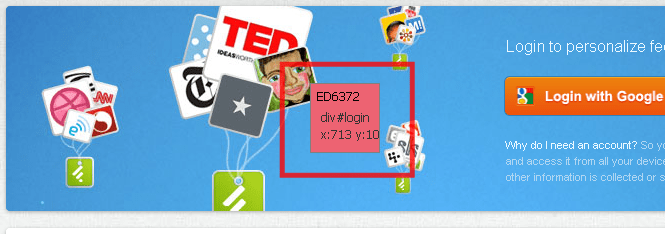
I love how it shows you the color code as you hover your mouse over the color you want. This is really helpful when you’re trying to make sure the color you are using in your stylesheet is the same as the one you want to use. It’s also kinda cool to watch the color changes as you move your mouse.

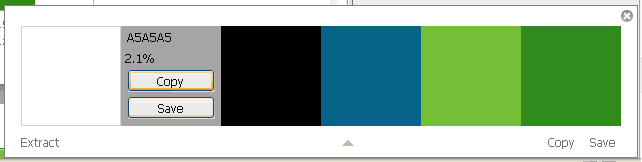
The other neat feature is the Color Analyzer. Love this. Really handy when you’re developing a new theme or re-designing a site and want to mimic the colors on a site you like. You simply visit the site, then tell Rainbow to analyze and it will pull up a set of colors and the codes used, the frequency in percentage each color is used on the site. You can even save it. Very nice.

You can get Rainbow from Firefox Extensions Directory for free.