There are many WordPress plugins that output content to your site. One example is the old but still popular WWSGD (What would Seth Godin do) plugin.
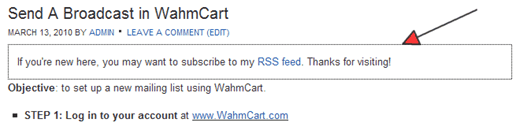
By default, the plugin would create a simple box that looks like this.

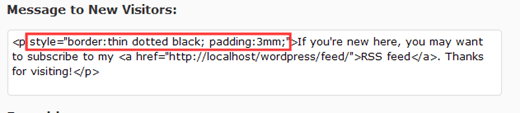
This dotted box is created by the default code in the plugin settings.

You can simply edit the style directly from the settings page.
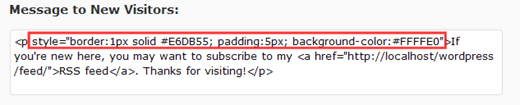
Let’s say I want to give it rounded borders for Firefox and a more prominent look like one of those notice messages you see on web apps. Here’s what I’d do to the style:
style="border:1px solid #E6DB55; padding:5px; background-color:#FFFFE0"

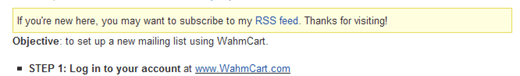
This will give you a nicer style like:

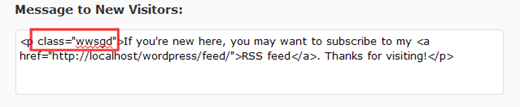
You can also opt to remove the style and replace it with a ‘class’, then move the style code to your style sheet.

There are pros and cons of doing that of course. Pros:
If you ever decide to use a different plugin, you can re-use the class by updating that plugin and you won’t have to mess with the CSS. Also, some themes already have notice box styling included so you can certainly use that class here instead of writing your own.
You have all your styling in one place instead of all over the place.
The cons:
When you switch to a new theme, the edits won’t transfer.
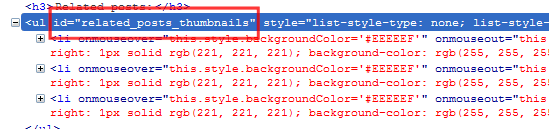
Some plugins will output CSS classes or IDs you can use. For example, the Related Posts Thumbnails plugin, will give you the following ID.

You can easily use this in your style sheet like this:
#related_posts_thumbnails {your styles here}
If you’re adventurous, the plugin allows you to remove all the styles, leaving you with a blank canvas to style however you want.
If you are new to CSS and want more help in this area, here’s good news for you. We will be holding an entry level CSS class on the 18th and 19th. Sign up to register and receive information about class dates and times. It is free.