This post is taken from our TechBasedTraining Knowledge Base where we build a library of common how-to’s, troubleshooting how-to’s, checklists and so on that help you get answers to problems quickly. The Knowledge Base is at this point only accessible to Pro members, who also enjoy deep discounts on current and any future training.
On my TechBasedMarketing site, on the browser tabs, you may notice my picture (it has since changed)
That’s called a Favicon. Some sites have a logo – which is more appropriate. This is actually quite easy to add to your site. This tutorial will walk you through the steps.
You start with an image – this can be your own picture, your logo or any picture. No matter what you use, make sure it is as square as possible. So if your logo is wide, you may want to have your graphic designer come up with a simpler, square graphic representation of your site.
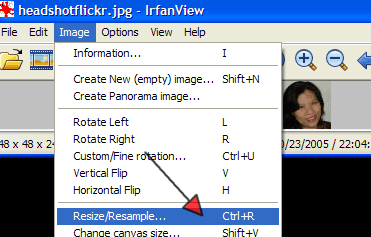
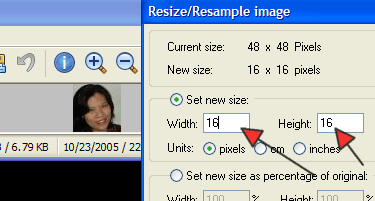
Convert the image – Use a tool like Irfanview (free) or GIMP to first re-size your image down to 16 x 16 pixels. You will see instantly how well that image degrades. That’s why you want to refer back to step 1 and keep your graphic simple. Better yet, get them to create the graphic as a 16 x 16 size because re-sizing it can always cause blurry images.
- Resize the image down to 16 x 16


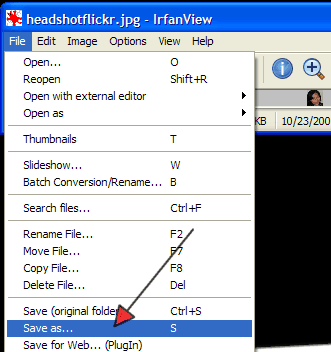
- Save a new copy of the file by clicking File > Save As

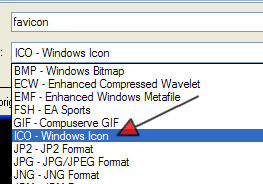
- Enter the name of the file as favicon and filetype is ICO (Windows Icon)

Upload your favicon.ico file to your website’s root. E.g. If all your websites files are in the public_html folder upload it there. If all your web accessible files are in the www or htdocs folder, upload it there.
After a few refreshes you should see the icon on your browser
Note: Some WordPress themes define their own favicon image. If your theme’s icon is overriding your image, you may need to edit the theme, look for code that looks like the following:
You can either change the code to point to your favicon.ico or re-upload your favicon.ico into the theme’s directory and override the theme’s default favicon.ico file.