If you want to put a Facebook Like button on your site and pages do you know it is deceptively simple? Facebook provides you with a super-easy form. All you need to do is complete the form and it’ll give you the code.
 This code it gives you is an iframe version. There’s also a more complex option that requires more technical knowledge. That one has a little bit more advantage, I believe you can view stats with the advanced one.
This code it gives you is an iframe version. There’s also a more complex option that requires more technical knowledge. That one has a little bit more advantage, I believe you can view stats with the advanced one.
But really, the basic version does a lot on its own. If you’d like to keep it simple, head on over to this page.
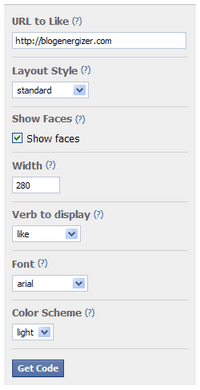
You’ll see a little code generator on the page like shown in this image. Enter your site URL, select the layout and various options available to you. Click Get Code.
You will be given two sets of code. One is iframe and the other one is FBML. Use the top one – the iframe one. It’s the easiest. Copy that code to notepad or somewhere you store all these snippets of code like Evernote.
Now go back to your web page or blog. Paste the code into the HTML or template.
Keep in mind this will only ‘Like’ the page you entered into the generator. If you want to put it on a blog where people can Like posts individually, some modification of the code is required OR, better yet if you use WordPress, there are several Like button plugins available.
I am currently using this one, it has more advanced options if you ever want to delve into that. Right now, I am using the basic options but will definitely look into the advanced options for stats and stuff like that.
Oh and of course, since we are on the topic of Like, if you like this, don’t forget to bookmark, share or Like this post using the buttons below this post 🙂