Some companies spend lots of time and money testing their web layouts. They try different ad placements, content flow, formatting and stuff like that. If you can watch certain websites over a period of time, you’ll see what has changed or moved. The general assumption is, the stuff that stays is probably profitable and the ones that don’t could be unprofitable or no longer relevant.
Bear in mind this is not always true because some sites, big and popular as they may be are just accidents and some do things without much planning. Also, sometimes marketers do things, if you don’t have the inside scoop, you could be misinterpreting the signals. Watching websites is not an absolute science. You have to take into consideration other things like season, competitive climate and stuff like that.
Ok, enough of the warnings. This can still be a very fruitful exercise despite it all. So, how do you do it?
One way to track this is to take screen shots every once in a while then come back and compare them. An easier way is to let a program track it for you, alert you when changes are made and highlight those changes so you can quickly compare and get to the heart of the matter.
To do this, I’ve been using Website Watcher for a while but it costs Euro 49.95 which at time of writing translates to a little over US $80. It is worth it because you can track a lot of stuff that can be very useful for business intelligence but not so great when the cash isn’t exactly flowing.
Recently, I came across Update Scanner, a free Firefox plugin that will help you achieve the same thing. It is basic compared to website watcher (of course) but it will definitely do the job.
Here’s how it works. You install the plugin. Now, when you visit any website you want to watch, right click anywhere on the page. Click Scan Page for Updates.

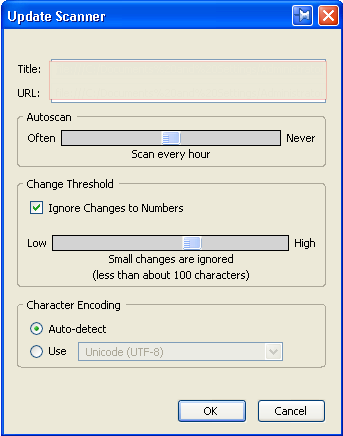
You’ll get this screen. Edit the option to suit your needs. Tell it how often to scan and what kind of changes it should detect. Click OK.

Now, when you are online and the plugin detects a change at the website, you’ll be notified at the bottom right corner of your screen. You can also manually scan the page for updates.

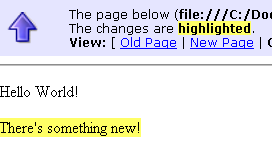
Now, when you review the update list, you’ll see a page like this. Updated content is highlighted in yellow so you can quickly zone in on the changes. You can also step back to the old or previous page to see how the page changed. Pretty sweet.

Try it. Let us know how it has helped you and what you’ve learned that you wouldn’t have without the plugin.