Undoubtedly the WordPress theme space is much larger now than it was when we started using it. When we began all themes have to be tweaked manually and many still do but now, they are all over the board. Some have features so you can make editing a few things easier others are chock full of options. And then there are frameworks and things like Builder.
How Builder Is Different
At its core, Builder is still a theme but it behaves a lot more like a theme builder. The package comes with a default basic, blank child theme. From there, you can construct your very own layouts and each layout can be attached to a specific page. For example I can create one layout to use for the Home page – which is what I’ve done on this site. And then I can create one layout for blogs, archives and categories. Then I can create yet another layout for squeeze pages and sales pages. Once these layouts are created, I can apply them to the posts, Pages and categories I want to use them on. These are called ‘Views’ in Builder.
This on its own is powerful. As someone who has created themes before, I love the ability to do layouts directly from the admin side. Before, all these layouts had to be coded by hand and then offered to you (the user) in the form of Page Templates. While this still works well, but when you want to add or remove a block of in the layout – that’s where the problem comes in. You’d have to be somewhat HTML/CSS literate. This leads me to the next point.
How Layouts Are Built
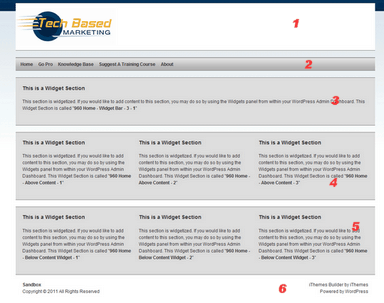
In Builder, it’s simply a matter of selecting what you want. Each layout begins with 6 rows you can customize.

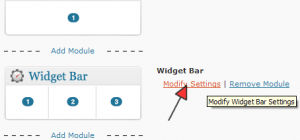
From there as you can roughly tell you can split up the rows into blocks of one, two, three or custom columns. You can also use the rows as navigation, headers and footers as you see in the screen shot above. Supposing I want to remove one of the blocks in row #4, it is easy. I just need to modify that row of widgets – those content blocks are made of widgets, more on that later.
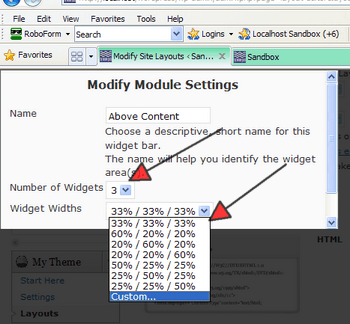
And then change the number of columns from 3 to 2. I can also change the column widths to something pre-set as shown below or create completely custom column widths.
Since you can do this for every one of the 6 rows, the possible layout combos you can create are plenty. And you can also be sure the layouts you create are more or less unique. This is one thing that I absolutely love because a major gripe of mine when it comes to premium themes is, after a while all the sites you create tend to look the same and cookie cutter. Using Builder, you can emulate any design and you can come up with your own easily without working painstakingly on the HTML and CSS.
More Layout Options
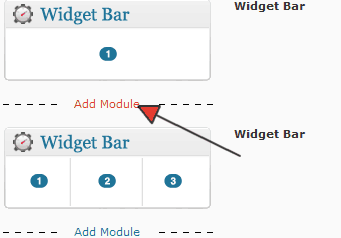
Just because you start off with 6 rows doesn’t mean you’re stuck with that. I can actually create what I call ‘sub-rows’ within each of those rows so let’s say in the example above, I wanted to put 6 boxes in Row #4, I can. I just have to add a module to that row and choose another 3 column widget bar.
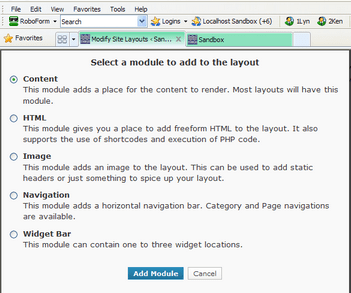
But I’m not limited to just widget bars. I can have a variety of options from Content, HTML, Image or Navigation. I love the HTML option the most because it also supports shortcodes and PHP code so that gives me the most flexibility.
There are other things to like about Builder like the many child themes it comes with. Pretty good support and active forum. Of course, the biggest part that I dig is above – the layout engine.
As with anything else, there’s always a few things I’d really like to see. One major one is the ability to export and import your layouts. Right now the way Builder is set up, it works best on NEW sites. Using it on an established site like I did has some challenges because unlike regular themes, these options are saved in the database, not the theme files. Which means I just can’t upload the Builder files to my clients’ site and it’ll be good. There are ways around it of course but you’d definitely need to be an experience, skilled developer who’s not afraid to mess with the database. Apparently they are working on an exporter tool so – crossing fingers.
I kinda wish the layout design engine was more drag and drop. It works the way it is and does not hinder my use at all just a ‘nice to have’ but not essential feature.
Other than that, I give it a thumbs up. You still need to be proficient with CSS to customize colors. Although they do have a Style Manager plugin in beta which I have not used extensively yet. I would recommend if you are an experienced developer who knows WordPress intimately. But if you’re just getting started with no prior HTML/CSS or knowledge of how WordPress themes and child themes work, you could get turned around easily when you are ready to style your theme.